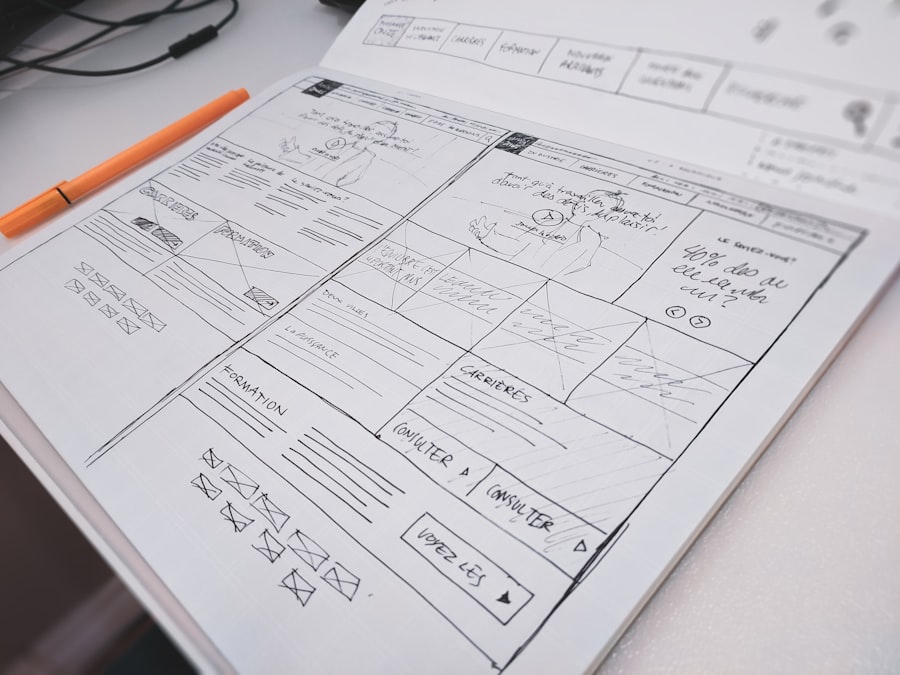
Wireframes serve as the foundational blueprint for any digital product, whether it be a website, mobile application, or software interface. They are essentially visual representations that outline the structure and layout of a project before any design elements or content are added. The primary purpose of wireframes is to provide a clear and concise framework that communicates the intended functionality and user experience.
By stripping away the distractions of color, typography, and imagery, wireframes allow stakeholders to focus on the essential components of the user interface. This clarity is crucial in the early stages of development, as it helps to align the vision of designers, developers, and clients, ensuring that everyone is on the same page regarding the project’s goals. Moreover, wireframes facilitate early-stage testing and feedback collection.
By presenting a simplified version of the product, teams can gather insights from users and stakeholders without the influence of aesthetic elements that might skew their perceptions. This early feedback loop is invaluable; it allows for adjustments to be made before significant resources are invested in high-fidelity designs or development. In essence, wireframes act as a communication tool that bridges the gap between conceptual ideas and tangible products, enabling teams to iterate quickly and efficiently while maintaining a focus on user needs and functionality.
Key Takeaways
- Wireframes serve the purpose of outlining the basic structure and layout of a digital product, helping to visualize the user interface and user experience.
- Key elements to include in wireframes are the main content, navigation, calls to action, and any interactive elements that are essential for the user experience.
- The right tools for creating wireframes depend on the specific needs and preferences of the designer, with options ranging from simple sketching tools to more advanced digital software.
- User feedback should be incorporated into wireframe design to ensure that the final product meets the needs and expectations of the target audience.
- Consistent and intuitive navigation is crucial in wireframes to ensure that users can easily find and access the information or features they need.
- Balancing visual design and functionality in wireframes is important to create a user-friendly and aesthetically pleasing interface that also meets the functional requirements.
- Collaboration with developers is essential to ensure the feasibility and practicality of wireframes, taking into account technical constraints and possibilities.
- Testing and iterating wireframes is necessary to refine the design and optimize the user experience before moving on to the development phase.
Identifying Key Elements to Include in Wireframes
When creating wireframes, it is essential to identify and incorporate key elements that will effectively convey the intended user experience. These elements typically include navigation menus, content areas, buttons, forms, and interactive components. Navigation menus are particularly critical as they guide users through the interface, helping them find information or complete tasks seamlessly.
A well-structured navigation system not only enhances usability but also contributes to the overall flow of the user experience. Additionally, content areas must be clearly defined to indicate where text, images, and other media will reside, allowing stakeholders to visualize how information will be presented. Another vital aspect to consider is the inclusion of calls-to-action (CTAs) within wireframes.
CTAs are essential for guiding users toward desired actions, such as signing up for a newsletter or making a purchase. By strategically placing these elements within the wireframe, designers can ensure that they are prominent and easily accessible. Furthermore, incorporating annotations or notes within the wireframe can provide additional context for each element’s purpose and functionality.
This practice not only aids in communication among team members but also serves as a reference point during discussions with clients or stakeholders who may not be familiar with design terminology.
Choosing the Right Tools for Creating Wireframes

Selecting the appropriate tools for wireframing is a critical step in the design process, as it can significantly impact efficiency and collaboration. There are numerous software options available, ranging from simple sketching tools to comprehensive design platforms that offer advanced features. Popular choices include Adobe XD, Sketch, Figma, and Axure RP, each with its unique strengths and capabilities.
For instance, Figma stands out for its collaborative features, allowing multiple team members to work on a wireframe simultaneously in real-time. This capability fosters a more dynamic design process and encourages immediate feedback from peers. In addition to traditional design software, some teams may opt for low-fidelity wireframing tools that prioritize speed and simplicity.
Tools like Balsamiq Mockups enable designers to create quick sketches that focus on layout rather than intricate details. This approach can be particularly beneficial during brainstorming sessions or when time constraints are a factor. Ultimately, the choice of wireframing tools should align with the team’s workflow and project requirements.
By selecting tools that enhance collaboration and streamline the design process, teams can create effective wireframes that serve as a solid foundation for further development.
Incorporating User Feedback into Wireframe Design
| Feedback Source | Frequency | Impact on Design |
|---|---|---|
| User Interviews | Bi-weekly | Major |
| User Testing | Monthly | Significant |
| Online Surveys | Quarterly | Moderate |
| Feedback Form on Website | Continuous | Minor |
User feedback is an invaluable component of wireframe design that can significantly enhance the final product’s usability and effectiveness. Engaging users early in the design process allows teams to gather insights about their preferences, pain points, and expectations. This feedback can be collected through various methods such as usability testing sessions, surveys, or informal interviews.
By presenting users with wireframes rather than fully developed designs, teams can encourage honest reactions without the bias that often accompanies polished visuals. This approach helps identify potential issues early on and provides an opportunity to make necessary adjustments before moving forward. Incorporating user feedback into wireframe design is not merely about collecting opinions; it requires a systematic approach to analyzing and implementing suggestions.
After gathering feedback, teams should categorize insights based on common themes or issues raised by users. This analysis can inform decisions about which elements need refinement or rethinking. For instance, if multiple users express confusion about navigation paths or call-to-action placements, designers can revisit those areas to enhance clarity and usability.
By iterating on wireframes based on user input, teams can create a more user-centered product that aligns closely with the needs and expectations of its target audience.
Creating Consistent and Intuitive Navigation in Wireframes
Navigation is a cornerstone of effective user experience design, making it imperative to create consistent and intuitive navigation systems within wireframes. A well-designed navigation structure allows users to move seamlessly through an interface without confusion or frustration. When developing wireframes, designers should prioritize clarity by using familiar terminology and logical groupings for menu items.
Consistency across different pages or sections of a product is equally important; users should be able to predict where they will find specific information based on their previous interactions with the interface. In addition to structural consistency, visual cues play a significant role in guiding users through navigation. Designers can utilize various techniques such as highlighting active menu items or employing breadcrumb trails to indicate users’ current locations within the site hierarchy.
These visual indicators not only enhance usability but also contribute to a sense of orientation within the interface. By focusing on creating intuitive navigation in wireframes, designers can ensure that users have a positive experience while interacting with the product, ultimately leading to higher engagement and satisfaction levels.
Balancing Visual Design and Functionality in Wireframes

While wireframes primarily focus on layout and functionality rather than aesthetics, achieving a balance between visual design and functionality is crucial for effective user experience. Designers must consider how visual elements will impact usability while still adhering to brand guidelines and overall design principles. For instance, while it may be tempting to incorporate intricate graphics or elaborate styles into wireframes, doing so can distract from the primary goal of conveying functionality.
Instead, designers should aim for a clean and straightforward presentation that highlights key features without overwhelming users with unnecessary details. Moreover, it is essential to recognize that visual hierarchy plays a significant role in guiding user interactions within an interface. Even in low-fidelity wireframes, designers can establish a clear hierarchy by varying element sizes, spacing, and alignment.
This approach helps direct users’ attention toward critical components such as CTAs or important content areas while maintaining an organized layout. By striking a balance between visual design and functionality in wireframes, teams can create effective prototypes that not only serve as practical guides for development but also lay the groundwork for visually appealing final products.
Collaborating with Developers to Ensure Feasibility of Wireframes
Collaboration between designers and developers is essential for ensuring that wireframes are not only visually appealing but also feasible from a technical standpoint. Early involvement of developers in the wireframing process allows for valuable insights regarding what is achievable within specific timeframes and technical constraints. By fostering open communication between these two disciplines, teams can identify potential challenges early on and make informed decisions about design choices that align with development capabilities.
Additionally, involving developers in discussions about wireframe functionality can lead to innovative solutions that enhance user experience while remaining practical for implementation. For example, developers may suggest alternative approaches to certain features based on their understanding of coding limitations or performance considerations. This collaborative effort ensures that wireframes serve as realistic blueprints for development rather than aspirational designs that may prove difficult or impossible to execute later in the process.
Ultimately, strong collaboration between designers and developers leads to more cohesive products that meet both user needs and technical requirements.
Testing and Iterating Wireframes for Optimal User Experience
The process of testing and iterating wireframes is vital for refining user experience before moving into high-fidelity designs or development stages. Conducting usability tests with actual users allows teams to observe how individuals interact with wireframes in real-time, providing insights into areas where users may struggle or become confused. These tests can take various forms—ranging from moderated sessions where facilitators guide users through tasks to unmoderated tests where participants navigate independently—each offering unique advantages in terms of data collection.
After gathering feedback from testing sessions, teams should prioritize iterations based on user insights while considering project timelines and resource availability. This iterative approach encourages continuous improvement; even minor adjustments can significantly enhance usability and overall satisfaction with the product. By embracing a culture of testing and iteration throughout the wireframing process, teams can ensure that they are creating user-centered designs that effectively address real-world needs and challenges faced by their target audience.
Ultimately, this commitment to refining wireframes leads to more successful digital products that resonate with users long after launch.
If you’re interested in exploring more about web design and development, particularly focusing on wireframe examples, you might find additional resources and contact information useful for further inquiries or personalized guidance. For direct assistance or to discuss your specific needs in web design, consider visiting the contact page of Dustrust. You can access it directly through this link: Contact Us – Dustrust. This page can provide you with various ways to reach out to their team, ensuring you get the support you need for your web design projects.
FAQs
What is a wireframe?
A wireframe is a visual representation of a website or app’s layout that outlines the basic structure and functionality without including design elements such as colors, images, or typography.
What are wireframe examples?
Wireframe examples are visual representations of different types of wireframes used in web and app design, including low-fidelity wireframes, high-fidelity wireframes, and interactive wireframes.
What are the benefits of using wireframe examples?
Wireframe examples help designers and stakeholders visualize the layout and functionality of a website or app, identify potential issues early in the design process, and communicate ideas and concepts effectively.
What are some common elements found in wireframe examples?
Common elements found in wireframe examples include placeholders for content, navigation menus, buttons, forms, and other interactive elements, as well as annotations and notes to provide additional context.
How are wireframe examples used in the design process?
Wireframe examples are used in the design process to plan and structure the layout and functionality of a website or app, gather feedback from stakeholders, and serve as a blueprint for the development of the final product.
